HTML Content 1.4 - New Features

Version 1.4 of HTML Content has been submitted to AppSource and approved, so will be live in your reports within the next couple of weeks.
The updates in this version focus on adding interactivity bindings to Power BI (where possible), which will allow you to do more with your visuals. We’ll cover these off with some examples, so that you can hit the ground running when these changes go live.
Alternatively, you can download the standalone version from the GitHub repository if you want to start getting familiar with the changes before then. [Update]: a copy of the sample workbook with the standalone version has been added as an attachment here, so that you can see this working as intended while we wait for 1.4 to go fully live in AppSource.
At a high-level we have the following features being introduced:
HTML Content (lite) has also had an update submitted, but as this visual is certified, it will take longer for the review and approval process to get these changes through. There will also (hopefully!) be some additional changes specific to this version, so I will provide an update with the details as and when it’s approved.
A General Note About Power BI Interactivity
Before we begin, it might be worth talking a little bit about this, so that your expectations are managed. With interactivity, Power BI visuals depend very heavily on the row context of the dataset that is sent through. This is managed by Power BI and visuals don’t have a lot of control over its behavior, so we have to work with what we’ve got. The challenges and limitations around this are covered in pretty decent detail over on Deneb’s website if you want to understand this in a bit more detail, so we’ll try to keep things brief here so that you can digest what you will and will not be able to do with these new features.
With HTML Content, we have what are likely two different camps of users:
- Those who use the visual with its two main data roles: Values (for the HTML) and Granularity to create row context.
- Those who use one giant measure to build their HTML.
For those who use the first approach, you will have the most options available to you. Using the Granularity data role creates row context that Power BI interactivity can understand. With the single measure, Power BI only has a single value as its context and this doesn’t include things like row context. As such, you will be limited in what you can do, but we’ve tried to provide some help where we can (and will point this out below where it can benefit).
Tooltips
Firstly, we have Power BI tooltip functionality. You have two approaches here:
Standard Tooltip Binding
This approach is like for other visuals in Power BI and relies on having suitable row context. As such, if you use a single measure for your HTML output, then you will only be able to display a single tooltip for your visual, unless you use Independent Tooltip Binding.
The simplest approach is to add measures to the new Tooltip data role, and HTML Content will display these when you hover over the element that represents your data row. If you add Granularity and have a suitable drillthrough page assigned (or a tooltip page), then this will work as you might expect, e.g.:
Data Row Element Hover State
Additionally, when a data row element is hovered over with the mouse, HTML Content will apply a class of hover to it. You can apply a suitable selector to the stylesheet measure to apply styling on these events. Note that using the :hover pseudo class will work as well:
Independent Tooltip Binding
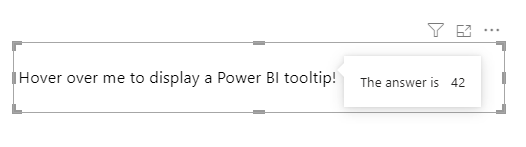
If you prefer to use a single measure, you may not benefit from some of the above enhancements, particularly as report page tooltips rely on row context to display them for the user. However, if you are building the ultimate visual purely from HTML and a single measure, there is some help at hand: you can specify elements in your design that should trigger standard Power BI tooltips, and bind data elements to them to display. This is leveraged with a reserved class and data attributes.
-
Firstly, add the
tooltipEnabledclass to the element(s) that you wish to trigger a tooltip. This will instruct HTML Content to bind an event listener to that element. -
Next add 2
data-tooltip-*attributes for each item you wish to display in the tooltip - one for thetitleof the field, and one for the fieldvalue. These should each include a suffix that represents a unique key for that tooltip item (and will be used to reconcile both data attributes).
For example, this might look like the following in raw HTML:
1
2
3
4
5
6
7
<p
class="tooltipEnabled"
data-tooltip-title-00="The answer is"
data-tooltip-value-00="42"
>
Hover over me to display a Power BI tooltip!
</p>

tooltipEnabled class and valid corresponding data-tooltip attributes for the title and value, HTML Content will display this as a standard Power BI tooltip when that element is hovered over.As with the other features, here’s a short video to illustrate it in motion:
The reason for two attributes per field is because we can’t use semantic naming for a data attribute (such as including spaces). To provide the most flexibility for your displayed title, having a dedicated attribute allows you to be more specific with your user-facing content.
Similarly, you don’t need to suffix the key with a hyphen or a number; you just need the prefix to be correct and that the suffix you use:
- Creates a valid HTML data attribute.
- Results in the same matching key across both attributes that you need.
You can also omit the title or the value if you wish to only fill one of these field properties out, but usually tooltips only provide valid insight with both attributes.
Cross-Filtering
If you use the Granularity data role, this can now provide you with the ability to cross-filter other visuals. Unfortunately, single-measure designs cannot benefit from this due to no row context being present in the visual dataset.
For those who wish to use this feature, you will need to have at least one column in the Granularity data role and Enable the functionality, e.g.:
Unselected Data Point Appearance and Manual Styling
By default, unselected data points will be dimmed as for how other visuals typically do it, i.e. 70% transparency. You can modify this value in the Transparency % property if you wish for the effect to be accentuated or reduced accordingly.
Much like the tooltip hover event, the enclosing HTML element for unselected data points has a class of unselected applied to it, and you can apply your own styling. If you wish to do this, it’s recommended that you disable the Set transparency of unselected items property.
Context Menu
If you have columns in the Granularity data role (creating valid row context), the context menu will now offer data point-related options, including drillthrough, if you have a valid page to do so, e.g.:
Scrollbar and RTL
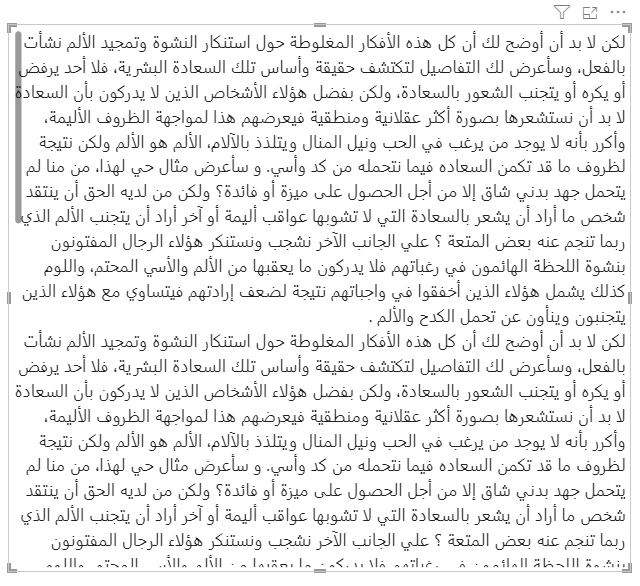
The scrollbars that handle overflow were not previously able to cope with right-to-left text direction for some languages. If your page has right-to-left direction (or by styling the visual’s <body> element manually), this will position the scrollbar on the opposite side, e.g.:

rtl direction for text and elements, the vertical scrollbar will be positioned on the opposite side.As mentioned above, HTML Content (lite) - the certified version - is undergoing approval. This this takes a bit longer than the regular version, so I’m hoping we’ll get these updates there soon. In addition to the above new toys, we also have a couple of other features in that build that I’m hoping will be approved, so when the time comes, I’ll provide a further update on what to expect.
I hope that the above features will provide you with some neat new tooling for your custom designs, and I’m really looking forward to see how folks find uses for them.
Happy HTML-ing!
DM-P